Why a new site?
The previous NGA website was built by an internal team using ColdFusion back in 1992. To add new pages, admins were using Adobe Dreamweaver, which had to be installed on each admin’s computer. Since admins were editing the HTML code of a page directly, maintaining look-and-feel consistency in between pages was difficult and time-consuming.
The website was in need of (among other things) a proper Content Management System (CMS) and a flexible code base.

Content Management System (CMS)
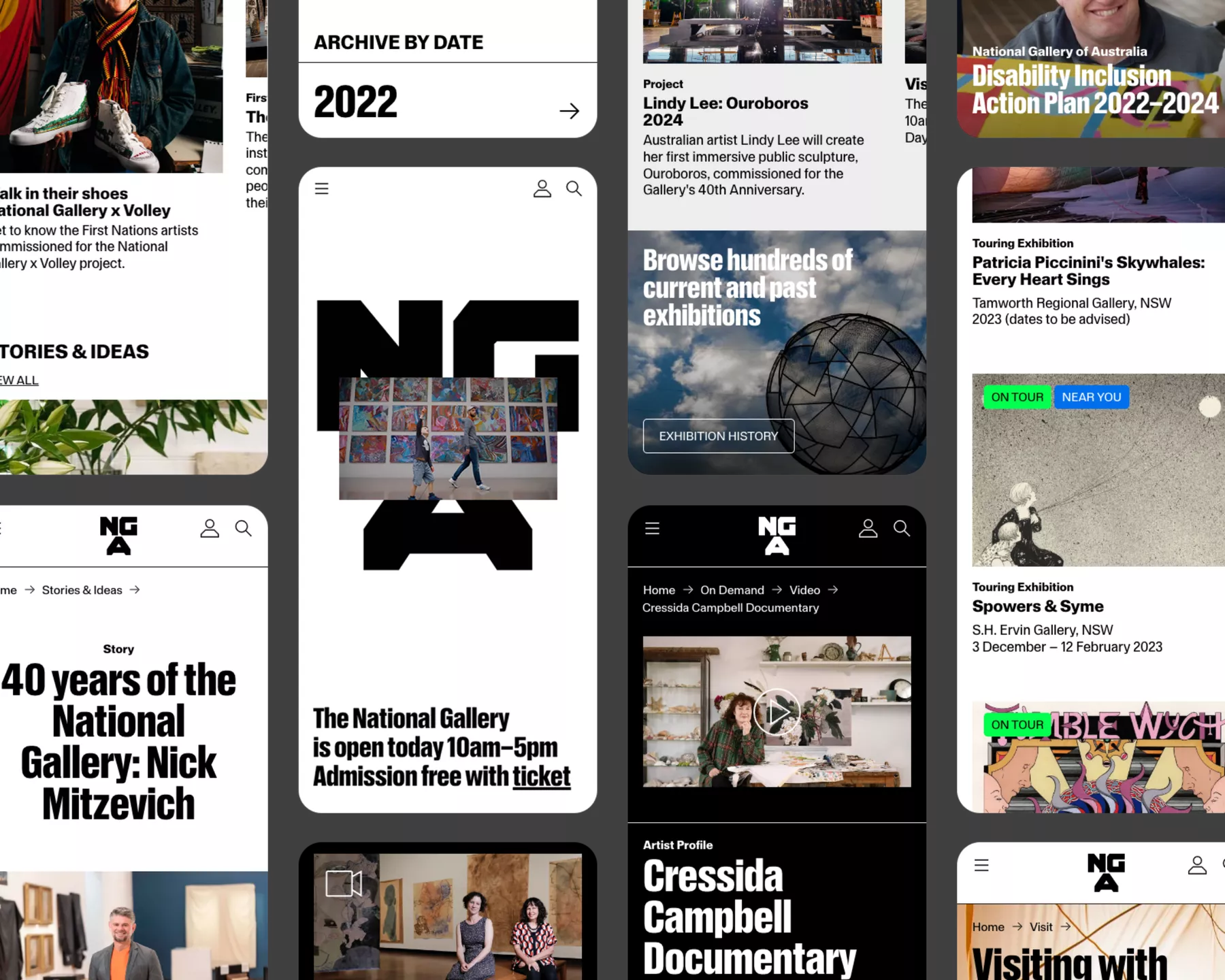
An easy to use CMS was crucial as the NGA website contained a large amount of content (there are currently more than 2,500 pages on the site). Editing such a large amount of content requires an organised team, and such a team requires a CMS which enables workflows and custom user-based permissions. A couple of examples,
- NGA admins can now review pages written by others before publishing them.
- Mistakes happen so the CMS keeps previous page revisions.


Flexible code base
The NGA team wanted a lot more than just static pages on their site. It needed at launch to:
- integrate with the large collection of artworks (100k +)
- integrate with the events & ticketing platform
There were also discussions of other integrations and features due after the launch of the initial version of the site (more about these soon).
For these features, the code had to be easy to update.
Rebuild with Wagtail
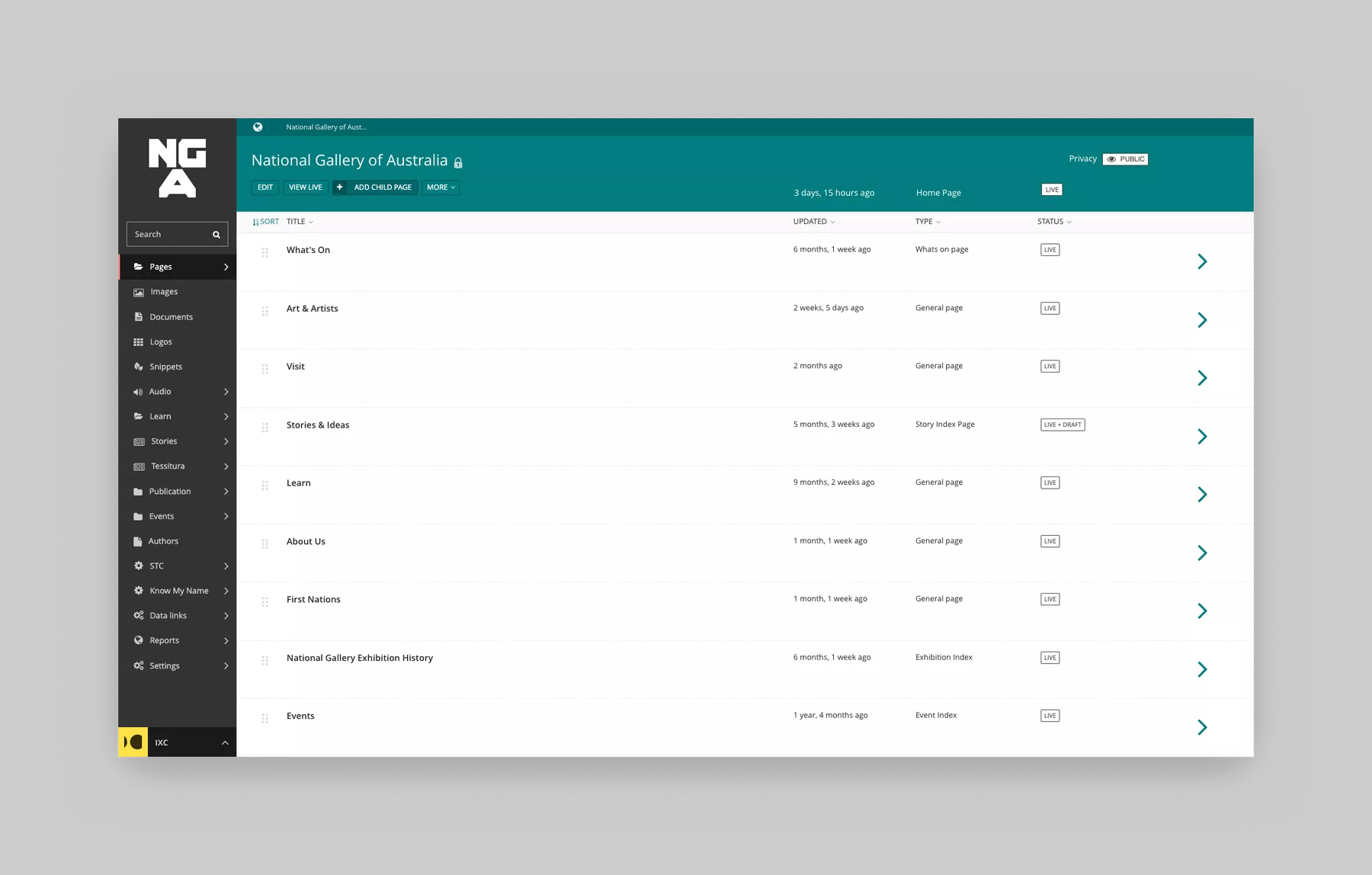
For these reasons, we have chosen to use the Wagtail CMS (with IC extra love. Wagtail is built on top of the Django framework. Wagtail makes it easy to edit content; the Django framework makes it easy and safe to maintain, update and change all aspects of the site.
Technical side note:
Some specific features
Search the (massive) collection
The National Gallery of Australia’s purpose is to collect, preserve, promote and share the collection of art nationally. One of the various ways NGA shares its collection is by letting you find any of their 100k+ artworks on Search the Collection. Search the Collection pulls its data from the museum collection system called Electronic Museum (EMu).
The new NGA website integrates with the collection in various ways. One of the first things we’ve done is to let admins show an artwork on a page without having to enter all its details and pictures.
A few months after launch, we’ve made artworks and artists appear within the NGA website results too. Technically, we are syncing the artworks in our database and indexing them - among regular pages- via ElasticSearch.
Let people find and book events
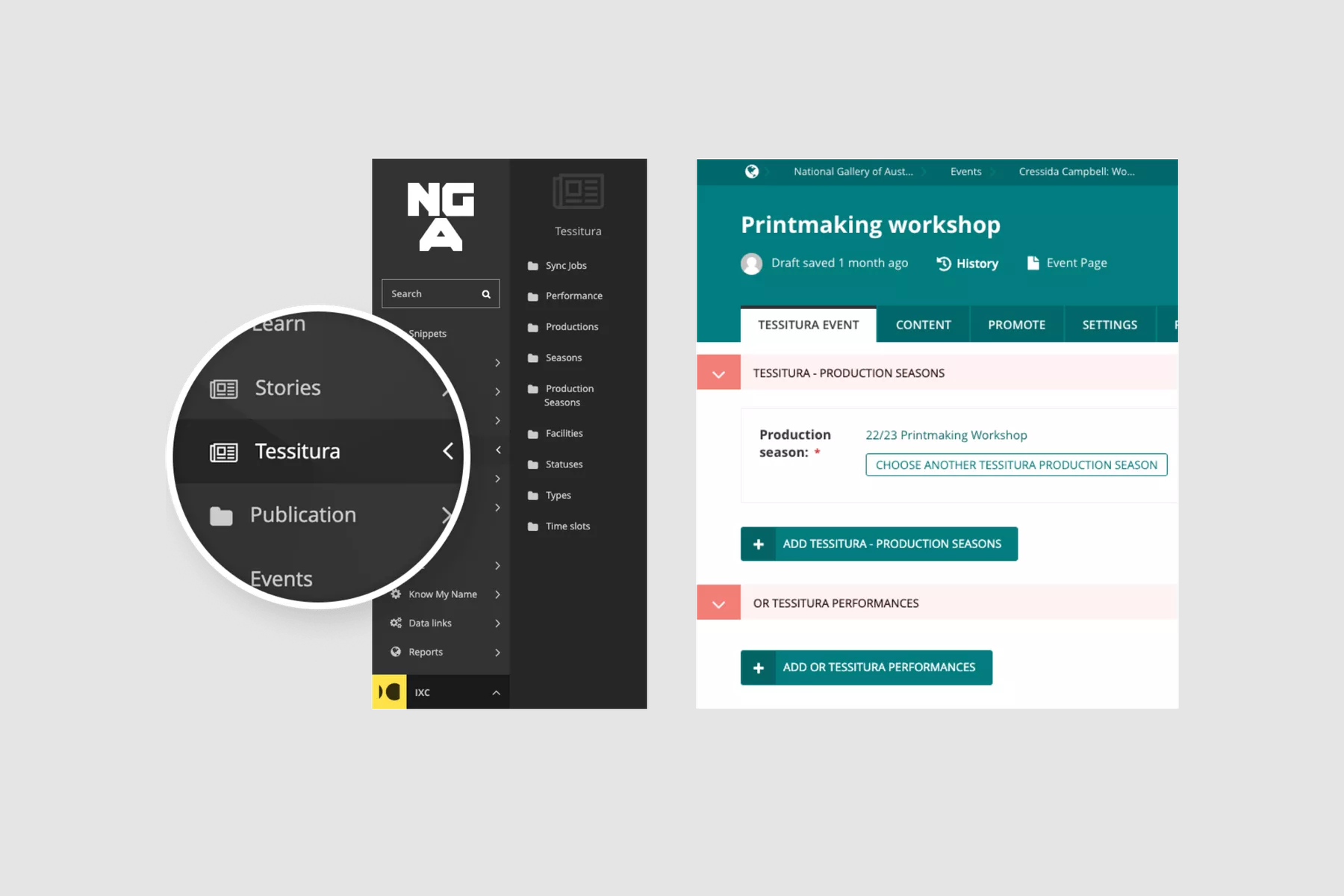
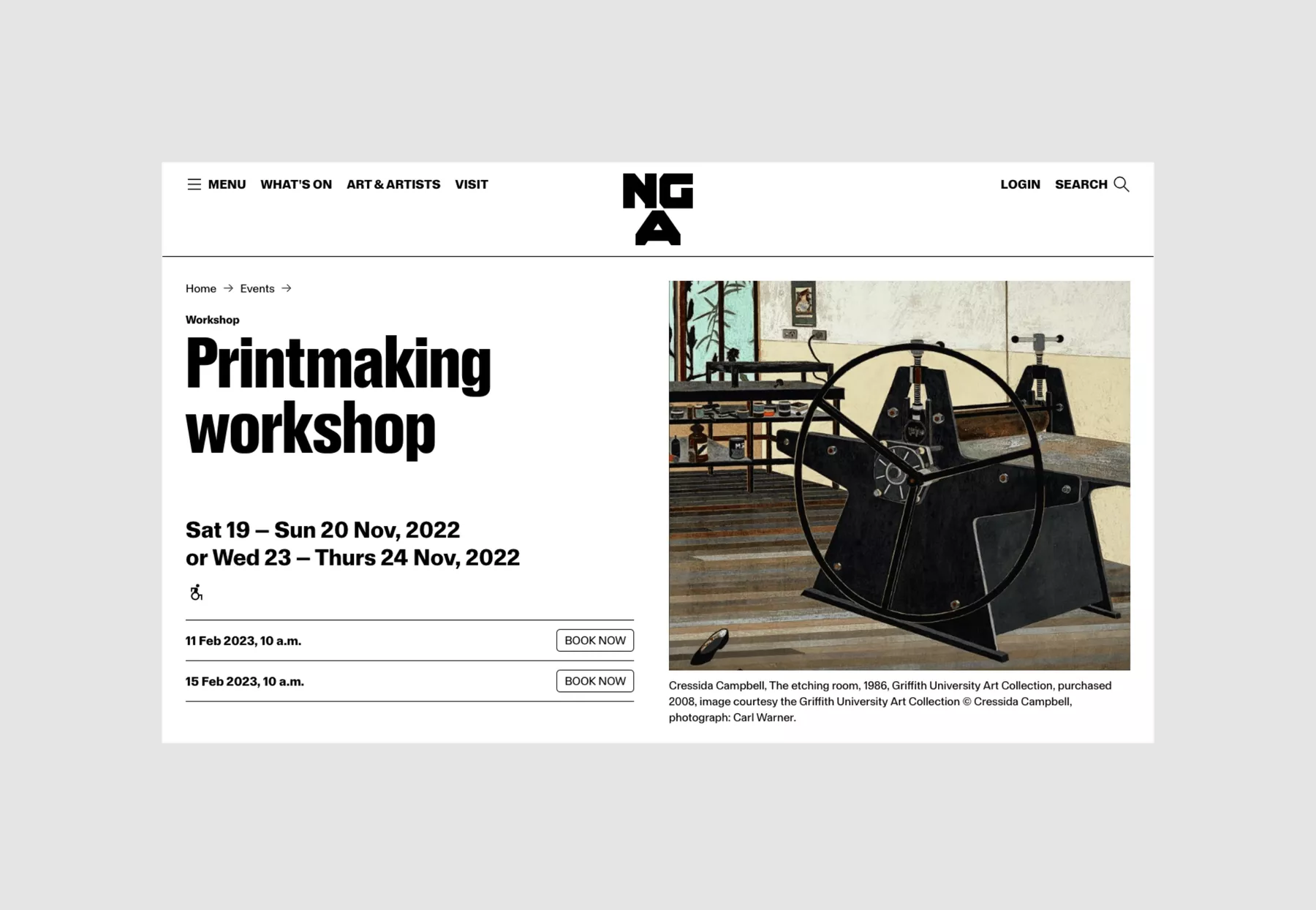
Events are an important part of any museum website. Anyone coming to the site should be able to find what events are on quickly, pick one and book if necessary. NGA uses Tessitura to manage events, scheduling and ticketing (also membership).
It’s tempting to fully integrate the booking process ourselves (via Tessitura API); that way, we could customise every single screen in the booking process. That work has however close to zero value for end-users and is a much bigger task than many people anticipate (you need to consider: login / signup / new membership / renew membership / expired membership / payment / declined payment / booking / event fully booked / seat selection / 2 people trying to book the same seat at the same time / and another hundred things).
While we didn’t want to reinvent the wheel for reservations; we wanted to include events on the NGA website. Events are basically the core of the What’s On page where people can find the upcoming events quickly. On the NGA site, Events are just pages. The core data is automatically synced from Tessitura and the editors can add rich content. The core data includes all the dates an event happens which allows end users to see what events are on on a particular day.


Launch outcomes
Before the website launched, and while various features were built, the editors at NGA were able to enter, move around and edit hundreds of pages. These pages maintain a consistent look and feel. The content editing continued without any major interruption while going live and in the months since then. Since launch, we (NGA and the IC) have been meeting regularly to improve various aspects of the website. We have also been working on some exciting features which are coming up this year; unfortunately, we cannot discuss these just yet.